Plano de la primera planta:
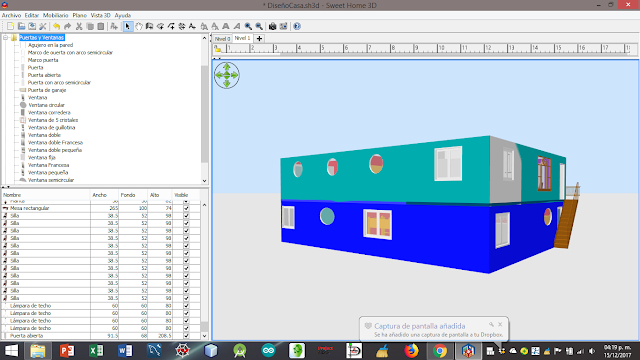
Diseñado en 3D:
Plano de la Segunda Planta:
Diseñado en 3D:
Distintos angulos del diseño:
Graficacion
viernes, 15 de diciembre de 2017
lunes, 4 de septiembre de 2017
Formatos de Imagen.
Formatos de imagen
Las imágenes digitales se pueden guardar en distintos formatos. Cada uno se corresponde con una extensión específica del archivo que lo contiene. Los más utilizados en la actualidad son: BMP, GIF, JPG, TIF y PNG.
BMP (Bitmap = Mapa de bits).
| no sufre pérdidas de calidad | El archivo tiene un tamaño muy grande | imagen se forma mediante una parrilla de píxeles | fue desarrollado para aplicaciones Windows |
- Ha sido muy utilizado porque fue desarrollado para aplicaciones Windows.
- La imagen se forma mediante una parrilla de píxeles.
- El formato BMP no sufre pérdidas de calidad y por tanto resulta adecuado para guardar imágenes que se desean manipular posteriormente.
- Ventaja: Guarda gran cantidad de información de la imagen.
- Inconveniente: El archivo tiene un tamaño muy grande.
GIF (Graphics Interchange Format = Formato de Intercambio Gráfico)
| Es un formato idóneo para publicar dibujos en la web | No es recomendable para fotografías de cierta calidad | Reduce la paleta de colores a 256 colores como máximo | diseñado específicamente para comprimir imágenes digitales |
- Ha sido diseñado específicamente para comprimir imágenes digitales.
- Reduce la paleta de colores a 256 colores como máximo (profundidad de color de 8 bits).
- Admite gamas de menor número de colores y esto permite optimizar el tamaño del archivo que contiene la imagen.
- Ventaja: Es un formato idóneo para publicar dibujos en la web.
- Inconveniente: No es recomendable para fotografías de cierta calidad ni originales ya que el color real o verdadero utiliza una paleta de más de 256 colores.
JPG-JPEG (Joint Photographic Experts Group = Grupo de Expertos Fotográficos Unidos)
| Es ideal para publicar fotografías en la web siempre y cuando se configuren adecuadamente | La compresión JPEG puede suponer cierta pérdida de calidad en la imagen | Las cámaras digitales suelen almacenar directamente las imágenes en formato JPEG con máxima calidad y sin compresión | Es el formato más común junto con el GIF para publicar imágenes en la web |
- A diferencia del formato GIF, admite una paleta de hasta 16 millones de colores.
- Es el formato más común junto con el GIF para publicar imágenes en la web.
- La compresión JPEG puede suponer cierta pérdida de calidad en la imagen. En la mayoría de los casos esta pérdida se puede asumir porque permite reducir el tamaño del archivo y su visualización es aceptable. Es recomendable utilizar una calidad del 60-90 % del original.
- Cada vez que se modifica y guarda un archivo JPEG, se puede perder algo de su calidad si se define cierto factor de compresión.
- Las cámaras digitales suelen almacenar directamente las imágenes en formato JPEG con máxima calidad y sin compresión.
- Ventaja: Es ideal para publicar fotografías en la web siempre y cuando se configuren adecuadamente dimensiones y compresión.
- Inconveniente: Si se define un factor de compresión se pierde calidad. Por este motivo no es recomendable para archivar originales.
TIF-TIFF (Tagged Image File Format = Formato de Archivo de Imagen Etiquetada)
- Almacena imágenes de una calidad excelente.
- Utiliza cualquier profundidad de color de 1 a 32 bits.
- Es el formato ideal para editar o imprimir una imagen.
- Ventaja: Es ideal para archivar archivos originales.
- Inconveniente: Produce archivos muy grandes.
PNG (Portable Network Graphic = Gráfico portable para la red)
| Tiene una tasa de compresión superior al formato GIF | Debido a su reciente aparición sólo es soportado en navegadores modernos como IE 4 o superior | Es un formato de reciente difusión alternativo al GIF | Tiene una tasa de compresión superior al formato GIF (+10%) |
- Es un formato de reciente difusión alternativo al GIF.
- Tiene una tasa de compresión superior al formato GIF (+10%)
- Admite la posibilidad de emplear un número de colores superior a los 256 que impone el GIF.
- Debido a su reciente aparición sólo es soportado en navegadores modernos como IE 4 o superior.
En la siguiente tabla se recogen las características diferenciales más significativas de los tres formatos de imagen recomendados para publicar una imagen en la web.
JPG
|
GIF
|
PNG
|
| Número de colores: 24 bits color o 8 bits B/N | Hasta 256 colores | Número de colores: 24 bits color |
| Muy alto grado de compresión | Formato de compresión | Mayor compresión que el formato GIF (+10%) |
| Admite carga progresiva | Admite carga progresiva | Admite carga progresiva |
| No admite fondos transparentes | Admite fondos transparentes | Admite fondos transparentes en 8-bits |
| No permite animación | Permite animación | No permite animación |
jueves, 31 de agosto de 2017
Tendencias de la Graficacion.
Transcripción de Tendencias de la graficación en el futuro
Graficos por ordenador.
Es el campo de la informática visual donde se estudia el conjunto de técnicas que permiten la representación bidimensional o tridimensional de los objetos de cualquier área en la computadora.
Realidad Aumentada.
Tecnología que mezcla la realidad y a esta le añade lo virtual.
Se compone de:
● Monitor de computadora.
● Cámara Web.
● Software.
● Marcadores.
INTELIGENCIA ARTIFICIAL.
Se refiere a la elaboración de software por parte de las grandes casas, motores graficos han salido al mercado para distintos dispositivos de mucho poder.
Tecnología holográfica
Técnica avanzada de fotografía, que consiste en crear imágenes tridimensionales. Para esto se utiliza un rayo láser, que graba microscópicamente una película fotosensible. Ésta, al recibir la luz desde la perspectiva adecuada, proyecta una imagen en tres dimensiones.
Renderizado
El renderizado es el proceso de convertir datos en formas visuales.
Tendencias de la graficacion en el futuro.
Aplicaciones:
● Video
● Juegos de computadora
● Aplicaciones científicas
● Aplicaciones y software para ingeniería
● Educación y entretenimiento
● Arte (cine, entre otros)
Realidad virtual.
Es un mundo virtual realizado por computadora.
Inmersión total
: se consigue mediante dispositivos periféricos como cascos de realidad virtual y gafas.
Semi-Inmersión:
se interactúa con el mundo pero no se está sumergido completamente en él, como ejemplo, los videojuegos.
Aplicaciones.
● Gráficos 2D (fuentes, interfaces de usuario)
● Gráficos 3D (visualización científica, visualización de productos, efectos especiales, juegos, aplicaciones web 3D)
Programas de visualizacion en tiempo real.
Con la visualización en tiempo real no hace falta renderizar.
Proporciona “plantillas” o texturas que pueden ser utilizadas en modelos.
Programas: Quixel, Unity y Sketchup.
Impresora 3D.
Realizan un modelo 3D de la figura que se quiere imprimir y se manda a la impresora, que la va sacando superponiendo capas de material.
Project Morpheus.
Desde 1997, Sony ha buscado desarrollar un dispositivo de realidad virtual para el público. El el casco de Project Morpheus es uno de los más cómodos. .
Oculus Rift.
Las Oculus crean una experiencia de realidad virtual tan real e inmersiva que viene acompañada de problemas como mareos, naúseas o dolores de cabeza e incluso confusión entre la realidad y la ficción para nuestro querido cerebro.
Oculus dispone de dos pantallas OLED para cada uno de los ojos. Y un sistema de seguimiento para saber por donde te estás moviendo.
Motores gráficos.
Software usado por aplicaciones y programas para dibujar gráficos en la pantalla de nuestro ordenador.
Aplicaciones.
Entrenamiento de pilotos, astronautas, soldados, etc...
Medicina educativa, por ejemplo para la simulacion de operaciones
CAD (diseños asistido por ordenador). Permite ver e interactuar con objetos antes de ser creados, con el evidente ahorro de costes.
Creacion de entornos virtual (museos, tiendas, aulas, etc...).
Tratamiento de fobias. (aerofobia, aracnofobia, claustrofobia, etc..)
Juegos, Cine 3D y todo tipo de entretenimiento.
Animación CGI.
Aplicación del campo de gráficos realizados por computadoras (por computación gráfica, o mediante gráficos en tres dimensiones -3D- por computadora) para la creación, entre muchas otras cosas, de efectos especiales. Los programas que más se usan para generar animaciones son Cinema 4D y Adobe After Effects.
Source 2 Engine.
Unity 5.
Unreal Engine 4.
CryEngine.
Esqueletos bailarines.
Augment está pensada para el uso de la realidad aumentada como apoyo a la publicidad o decoración, pero también puede ser usada para el entretenimiento y la educación como Chromville.
Ver y entender.
Aplicaciones móviles.
Chromville: Es una app educativa diseñada para niños de entre 5 y 12 años, basada en un juego de realidad aumentada en 3D por la que los dibujos cobran vida.
Hololens y Project XRay.
Para lograrlo, se debe imprimir las láminas coloreables desde el sitio web (Chromville.com) y luego apuntar el smartphone o tableta
Está disponible para iOS y Android sin costo.
Permite dos grandes cosas: escanear un modelo y compartirlo en 3D –no obstante, eso funciona solo con objetos o marcas que posean un código en su empaque– o usar los objetos que están preinstalados
Google Goggles, solo para Android, es una de las primeras apps de realidad aumentada que se lanzaron al mercado.
El juego de palabras significa "mirar sin entender" aunque lo que hace es analizar lo que "ve" a través de la cámara del celular. La herramienta capta aquello que tenga sentido: un código QR, una palabra o un monumento. Goggles escanea la imagen y deriva al usuario a una búsqueda
VFX (Visual F/X)
Es el campo de la informática visual donde se estudia el conjunto de técnicas que permiten la representación bidimensional o tridimensional de los objetos de cualquier área en la computadora.
Realidad Aumentada.
Tecnología que mezcla la realidad y a esta le añade lo virtual.
Se compone de:
● Monitor de computadora.
● Cámara Web.
● Software.
● Marcadores.
INTELIGENCIA ARTIFICIAL.
Se refiere a la elaboración de software por parte de las grandes casas, motores graficos han salido al mercado para distintos dispositivos de mucho poder.
Tecnología holográfica
Técnica avanzada de fotografía, que consiste en crear imágenes tridimensionales. Para esto se utiliza un rayo láser, que graba microscópicamente una película fotosensible. Ésta, al recibir la luz desde la perspectiva adecuada, proyecta una imagen en tres dimensiones.
Renderizado
El renderizado es el proceso de convertir datos en formas visuales.
Tendencias de la graficacion en el futuro.
Aplicaciones:
● Video
● Juegos de computadora
● Aplicaciones científicas
● Aplicaciones y software para ingeniería
● Educación y entretenimiento
● Arte (cine, entre otros)
Realidad virtual.
Es un mundo virtual realizado por computadora.
Inmersión total
: se consigue mediante dispositivos periféricos como cascos de realidad virtual y gafas.
Semi-Inmersión:
se interactúa con el mundo pero no se está sumergido completamente en él, como ejemplo, los videojuegos.
Aplicaciones.
● Gráficos 2D (fuentes, interfaces de usuario)
● Gráficos 3D (visualización científica, visualización de productos, efectos especiales, juegos, aplicaciones web 3D)
Programas de visualizacion en tiempo real.
Con la visualización en tiempo real no hace falta renderizar.
Proporciona “plantillas” o texturas que pueden ser utilizadas en modelos.
Programas: Quixel, Unity y Sketchup.
Impresora 3D.
Realizan un modelo 3D de la figura que se quiere imprimir y se manda a la impresora, que la va sacando superponiendo capas de material.
Project Morpheus.
Desde 1997, Sony ha buscado desarrollar un dispositivo de realidad virtual para el público. El el casco de Project Morpheus es uno de los más cómodos. .
Oculus Rift.
Las Oculus crean una experiencia de realidad virtual tan real e inmersiva que viene acompañada de problemas como mareos, naúseas o dolores de cabeza e incluso confusión entre la realidad y la ficción para nuestro querido cerebro.
Oculus dispone de dos pantallas OLED para cada uno de los ojos. Y un sistema de seguimiento para saber por donde te estás moviendo.
Motores gráficos.
Software usado por aplicaciones y programas para dibujar gráficos en la pantalla de nuestro ordenador.
Aplicaciones.
Entrenamiento de pilotos, astronautas, soldados, etc...
Medicina educativa, por ejemplo para la simulacion de operaciones
CAD (diseños asistido por ordenador). Permite ver e interactuar con objetos antes de ser creados, con el evidente ahorro de costes.
Creacion de entornos virtual (museos, tiendas, aulas, etc...).
Tratamiento de fobias. (aerofobia, aracnofobia, claustrofobia, etc..)
Juegos, Cine 3D y todo tipo de entretenimiento.
Animación CGI.
Aplicación del campo de gráficos realizados por computadoras (por computación gráfica, o mediante gráficos en tres dimensiones -3D- por computadora) para la creación, entre muchas otras cosas, de efectos especiales. Los programas que más se usan para generar animaciones son Cinema 4D y Adobe After Effects.
Source 2 Engine.
Unity 5.
Unreal Engine 4.
CryEngine.
Esqueletos bailarines.
Augment está pensada para el uso de la realidad aumentada como apoyo a la publicidad o decoración, pero también puede ser usada para el entretenimiento y la educación como Chromville.
Ver y entender.
Aplicaciones móviles.
Chromville: Es una app educativa diseñada para niños de entre 5 y 12 años, basada en un juego de realidad aumentada en 3D por la que los dibujos cobran vida.
Hololens y Project XRay.
Para lograrlo, se debe imprimir las láminas coloreables desde el sitio web (Chromville.com) y luego apuntar el smartphone o tableta
Está disponible para iOS y Android sin costo.
Permite dos grandes cosas: escanear un modelo y compartirlo en 3D –no obstante, eso funciona solo con objetos o marcas que posean un código en su empaque– o usar los objetos que están preinstalados
Google Goggles, solo para Android, es una de las primeras apps de realidad aumentada que se lanzaron al mercado.
El juego de palabras significa "mirar sin entender" aunque lo que hace es analizar lo que "ve" a través de la cámara del celular. La herramienta capta aquello que tenga sentido: un código QR, una palabra o un monumento. Goggles escanea la imagen y deriva al usuario a una búsqueda
VFX (Visual F/X)
En la actualidad, marcas, políticos y celebridades están atentos a qué se dice sobre ellos y a la percepción que generan entre las audiencias a través de medios y redes sociales. Por tal motivo, los especialistas se valen de herramientas que constantemente están en actualización, porque la gente interactúa más allá de los textos, se vale de imágenes, videos e incluso emojis para expresar emociones y pensamientos.
Si bien las tecnologías aplicadas al análisis cualitativo y cuantitativo de redes sociales para extraer información de valor gozan de un momento inigualable, con herramientas, expertos e incluso metodologías, la realidad es que todos están en búsqueda de la joya de la corona que ayude a crear modelos predictivos que den certezas de éxito.
Para poder entender y explotar la ingente cantidad de información contenida en internet, e incluso poder crear modelos predictivos con base en ella, en 2016 será necesario tener en el radar las siguientes metodologías:
- Multilenguaje básicoJamás fue tan cierto eso de que vivimos en una aldea global, como lo plantea el teórico Marshall McLuhan. De ahí la importancia del multilenguaje como tendencia tecnológica en 2016, pues las marcas y celebridades son globales, e igual importa detectar una mención en chino que en portugués.
El oro de la data no tiene idioma. Todo sirve a la hora de convertir datos desestructurados en información valiosa. - Reconocimiento de textoEn lo que respecta estrictamente a los recursos de sentimentación, hasta el día de hoy no existe una herramienta o algoritmo que pueda dar precisión del 100% en su capacidad de reconocimiento. Se trata, pues, de una materia pendiente en la que se trabaja todo el tiempo.
En el presente se recogen muestras bastante significativas de información, esfuerzo que se lleva a cabo en forma manual, por lo que el ideal sería poder automatizar este proceso con resultados sobresalientes. Habrá que estar pendientes de las novedades que surjan respecto al tema. - Aprendizaje automático, estadísticas e ingeniería lingüísticaDesde el punto de vista tecnológico, la ingeniería lingüística ayuda a mejorar la utilización de la lengua en los sistemas informáticos, al asimilar, analizar, seleccionar y presentar la información con el objetivo de que las máquinas lleguen a “entender” el lenguaje natural, y de esta forma se satisfagan las necesidades de data de los usuarios con mayor precisión y se contribuya a superar el problema de exceso de contenidos.
Menos es más, o estructurado funciona mejor, ésta será otra tendencia que estará presente durante los siguientes 12 meses.
Herramienta a considerar: idibon.com - Las imágenes comunicanDecíamos al iniciar este texto que la comunicación se ha vuelto más gráfica en medios sociales; videos y memes están en las principales redes y ejercen un liderazgo primordial.
Las imágenes cumplen con una función básica: transmiten un mensaje. Por tal motivo, las nuevas tecnologías, en su búsqueda permanente de simplificar y automatizar los procesos, trabajan en el análisis de imágenes. Dos de las principales herramientas que vale la pena observar en este tema son Pulsar y Crimson Hexagon.
Herramienta a considerar: pulsarplatform.com - Análisis de vozLa comunicación verbal tendrá en 2016 una gran revolución. Las computadoras, los televisores y las consolas de videojuegos ofrecen la oportunidad de interactuar a través de la palabra, de tal forma que empresas y herramientas trabajan para hacer más preciso el análisis del discurso y la transcripción de voz a texto.
- Emoción expandidaEntender las emociones y cómo afectan la motivación de compra de los usuarios es una de las grandes asignaturas de este año.
Hoy en día se emplea el denominado “análisis de sentimiento”, cuyo objetivo central es cuantificar las relaciones emocionales en distintos niveles, como las vemos, oímos o leemos, por lo que anunciantes, medios de comunicación, agencias y publicistas lo explotarán al máximo.
Herramienta a considerar: beyondverbal.com - Los emoji dicen muchoYa dijimos que este año las tecnologías irán a fondo en el entendimiento y el análisis de textos, imágenes, voz y video; el otro gran hito serán los emoji, usados en todos contextos y en distintas plataformas. Son fáciles y divertidos, los adultos y niños recurren a ellos en forma constante, y con su ayuda interactúan con las marcas. Por eso debemos analizarlos.
Además, lo invitamos a apuntar en su lista de tendencias la importancia del siguiente nivel de los emoji: las pegatinas. Mensajeros como Line o plataformas sociales como Facebook han explotado al máximo este recurso. La analítica emoji estará en el ojo del huracán este año.
Herramienta a considerar: emogi.com - Análisis de redes socialesPor tercer o cuarto año consecutivo, esta tendencia formará parte fundamental del entendimiento acerca de cómo se conforman las redes sociales y su interacción entre las personas.
Graficar datos con apoyo de herramientas de visualización será parte esencial de los análisis; las plataformas de código abierto como Gephy permitirán hacer esto de forma sencilla, y Coursera, una de las principales plataformas de e-learning, ayudará a que esos recursos sean asimilados por los interesados en forma eficiente mediante cursos gratuitos para utilizar la tan socorrida Social Network Analysis.
Herramienta a considerar: gephi.org - Contenido generado por lenguaje naturalParecería algo extraído de una novela de ciencia ficción, pero la realidad es que en la actualidad existen un puñado de empresas que han creado algoritmos con la capacidad de tomar información extraída de fuentes de datos, misma que transforman en un artículo legible, casi indistinguible, de los contenidos creados por los seres humanos.
- Muchas compañías del ramo de la comunicación están adoptando a estos robots como “periodistas” capaces de redactar y narrar en tiempo real una historia. Mantenga en su órbita este interesante y debatible fenómeno a lo largo del año.
Herramienta a considerar: arria.com
Áreas de aplicación de la Graficacion por computadora.
DISEÑO INDUSTRIAL. Es un tema del diseño que busca crear o modificar objetos o ideas para hacerlos útiles, estéticos, prácticos o atractivos visualmente, con la intención de crear necesidades del ser humano, adaptando los objetos e ideas no solo en su forma sino también las funciones de este.
DISEÑO AMBIENTAL. El diseñador de ambientes proyecta y da forma al habitad humano, diseñando lugares para la vida doméstica, pública o de trabajo, proyecta en ellos espacios ambientales en espacios habituales.
DISEÑO ARQUITECTÓNICO. Se define como diseño arquitectónico a la disciplina que tiene por objeto generar propuestas que tiene por objeto generar propuestas e ideas para la creación y realización de espacios físicos enmarcado dentro de la arquitectura.
DISEÑO URBANO. El Diseño Urbano está orientado a interpretar la forma y el espacio público con criterios físico-estético-funcionales, buscando satisfacer las necesidades de las comunidades o sociedades urbanas, dentro de una consideración del beneficio colectivo en un área urbana existente o futura, hasta llegar a la conclusión de una estructura urbana a seguir.
DISEÑO DE INTERIORES. El diseño interior es la disciplina proyectual involucrada en el proceso de formar la experiencia del espacio interior, con la manipulación del volumen espacial así como el tratamiento superficial. No debe ser confundido con la decoración interior, el diseño interior indaga en aspectos de la psicología ambiental, la arquitectura, y del diseño de producto, además de la decoración tradicional
DISEÑO Y FOTOGRAFÍA. Maximiza tu creatividad, consigue toda la magia en tus imágenes y contenidos gráficos un sofisticado conjunto de herramientas para la creación y edición de ilustraciones. Transforma todo aquella que puedas imaginas y preséntalo de maneras impactantes.
AUDIO Y VIDEO. Aplicaciones para la edición de video con opciones inteligentes y automatizadas que te permiten mejorar tus películas con efectos de calidad profesional, y compartir en casi cualquier pantalla.
DISEÑO WEB. Es una actividad que consiste en la planificación, diseño e implementación de sitios web. No es simplemente una aplicación de diseño convencional, ya que requiere tener en cuenta la navegabilidad, interactividad, usabilidad, arquitectura de la información y la interacción de medios como el audio, texto, imagen, enlaces y video.
DISEÑO DE VIDEOJUEGOS. El desarrollo de videojuegos es el proceso de creación de un videojuego, desde el concepto inicial hasta el videojuego en su versión final. Es una actividad multidisciplinaria, que involucra profesionales de la programación, el diseño gráfico, la animación, el sonido, la música, la actuación, etcétera.
DISEÑO DE PELÍCULAS. Es la técnica que consiste en crear imágenes en movimiento mediante el uso de ordenadores o computadoras. Cada vez más los gráficos creados son en 3D, aunque los gráficos en 2D todavía se siguen usando amplia mente para conexiones lentas y aplicaciones en tiempo real que necesitan rende rizar rápido. Algunas veces el objetivo de la animación es la computación en sí misma, otras puede ser otro medio, como una película. Los diseños se elaboran con la ayuda de programas de diseño, modelado y por último rende rizado.
VISUALIZACIÓN: Científicos, ingenieros, personal médico, analistas y otros necesitan con frecuencia analizar grandes cantidades de información o estudiar el comportamiento de ciertos procesos. La visualización es una técnica de proyección de imágenes agradables con el fin de que esas proyecciones puedan convertirse en una realidad.
PROCESAMIENTO DE IMAGENES: A pesar de que los métodos empleados en las gráficas por computadora y en el procesamiento de imágenes se traslapan, las dos áreas realizan, en forma fundamental, operaciones distintas. En las gráficas por computadora se utiliza una computadora para crear una imagen; en el procesamiento de imágenes se aplican técnicas para modificar o interpretar imágenes existentes, como fotografías y rastreos de televisión.
FORMATOS GRÁFICOS DE ALMACENAMIENTO: El almacenamiento de datos que componen una imagen digital en un archivo puede realizarse utilizando diferentes formatos gráficos, cada uno de los cuáles ofrece diferentes posibilidades con respecto a la resolución de la imagen, la gama de colores, la compatibilidad, la rapidéz de carga, etc.
INTERFACES GRÁFICAS DE USUARIO: un componente importante de una interfáz gráfica es un administrador de ventanas que hace posible que un usuario despliegue con ventanas múltiples.
PROCESAMIENTO DE IMAGENES: A pesar de que los métodos empleados en las gráficas por computadora y en el procesamiento de imágenes se traslapan, las dos áreas realizan, en forma fundamental, operaciones distintas. En las gráficas por computadora se utiliza una computadora para crear una imagen; en el procesamiento de imágenes se aplican técnicas para modificar o interpretar imágenes existentes, como fotografías y rastreos de televisión.
FORMATOS GRÁFICOS DE ALMACENAMIENTO: El almacenamiento de datos que componen una imagen digital en un archivo puede realizarse utilizando diferentes formatos gráficos, cada uno de los cuáles ofrece diferentes posibilidades con respecto a la resolución de la imagen, la gama de colores, la compatibilidad, la rapidéz de carga, etc.
INTERFACES GRÁFICAS DE USUARIO: un componente importante de una interfáz gráfica es un administrador de ventanas que hace posible que un usuario despliegue con ventanas múltiples.
PELICULAS: Se puede utilizar la animación, edición y efectos especiales, siendo estos los que más llaman la atención entre los consumidores. En películas o series de televisión es común que se combinen objetos animados y objetos con actores reales.
-Animación por computadora. La animación pertenece al ámbito del cine y a la televisión; aunque la relación que existe entre estos dos es directa a las artes visuales clásicas, dibujo, pintura y escultura, así como la fotografía.
Para la animación se requieren ciertas técnicas.
Para la animación se requieren ciertas técnicas.
-Arte digital. Los métodos de graficas por computadora se utilizan en forma general tanto en aplicaciones de bellas artes como en aplicaciones de arte comercial.
jueves, 24 de agosto de 2017
Historia de la graficación y su definición
DEFINICIÓN DE GRAFICACIÓN
La graficación es el arte o la ciencia de producir imágenes gráficas con la ayuda de la computadora.
La graficación por computadora es una de las áreas más importantes de las ciencias de la computación y su principal objetivo es establecer los principios, técnicas y algoritmos para la generación y manipulación de imágenes mediante una computadora.
Las imágenes pueden ser de distinta complejidad, en dos dimensiones hasta modelos tridimensionales donde se requiere producir imágenes de aspecto real.
Desde que las computadoras aparecieron se intentó producir imágenes que pudieran verse a través de la pantalla. Al paso del tiempo los componentes electrónicos y computadoras han ido mejorando, y se ha llegado a un punto, que de hoy en día podemos contar con una computadora por muy sencilla que sea con alguna herramienta gráfica.
La graficación es el arte o la ciencia de producir imágenes gráficas con la ayuda de la computadora.
La graficación por computadora es una de las áreas más importantes de las ciencias de la computación y su principal objetivo es establecer los principios, técnicas y algoritmos para la generación y manipulación de imágenes mediante una computadora.
Las imágenes pueden ser de distinta complejidad, en dos dimensiones hasta modelos tridimensionales donde se requiere producir imágenes de aspecto real.
Desde que las computadoras aparecieron se intentó producir imágenes que pudieran verse a través de la pantalla. Al paso del tiempo los componentes electrónicos y computadoras han ido mejorando, y se ha llegado a un punto, que de hoy en día podemos contar con una computadora por muy sencilla que sea con alguna herramienta gráfica.
Historia de la Graficación por Computadora.
La computación gráfica es el campo de la informática visual, donde se utilizan computadoras tanto para generar imágenes visuales sintética mente como integrar o cambiar la información visual y espacial probada del mundo real.
Un gráfico es cuando existe algún trazo o marca que han sido hechos con intencionalidad. Lo gráfico, tiene por objeto representar (tomar el lugar de, o de presentar de nuevo) alguna cosa que no está.
Un gráfico es cuando existe algún trazo o marca que han sido hechos con intencionalidad. Lo gráfico, tiene por objeto representar (tomar el lugar de, o de presentar de nuevo) alguna cosa que no está.
Un gran avance en gráficos por ordenador iba a venir de un estudiante del MIT, Ivan Sutherland. En 1961 Sutherland creó un programa de dibujo informático llamado “Sketchpad”.
Con el uso de un lápiz óptico, Sketchpad permitía a uno dibujar formas simples en la pantalla del ordenador, salvarlos e incluso su posterior recuperar los. El lápiz óptico en sí tenía una pequeña célula fotoeléctrica en la punta. Esta célula emite un pulso electrónico cada vez que se colocaba adelante de la pantalla del ordenador.
Línea del Tiempo de la Historia de la Graficación por Computadora.
1950.
La graficación por computadora tuvo sus inicios con el surgimiento de las computadoras digitales. Una computadora digital como la Whirlwhin de la Mit fu euna de las primeras en utilizar una pantalla capaz de representar gráficos.
1955.
El primer sistema gráfico SAGE (Semi Auutomatic Ground Enviorement) de la Fuerzas aéreas norteamericanas (US Air Force’s), es desarrollado en el Lincoln Laboratory del MIT (Massachusetts Institute of Technology).El sistema SAGE procesaba datos de radar y otras informaciones de localizaciones de objetos mostrándolos a través de una pantalla CTR.
1959.
Surgió el primer sistema de dibujo por computadora, la DAC-1(Design Augmentedby Computers) Fue creado por General Motors e IBM. LaDAC-1 permitía al usuario describir un automóvil en 3D con la capacidad de rotar y cambiar el ángulo de la imagen.”
1960 - 1970.
Ivan Suterland (Estudiante de MIT), creó un programa que llamó Sketchpad,mediante el cual podía realizar trazos en la pantalla de la computadora auxiliándose de una pluma de luz:
1961.
Otro estudiante del MIT, Steve Rusell creó el primer juego de vídeo, llamado“ Spacewar ” o guerra espacial en español. Escrito para la DEC PDP-1, la guerra espacial fue un éxito inmediato.1963 E. E. Zajac un científico de la Bell Telephone Laboratory (BTL), creo una película llamada "Simulation of a two-giro gravity attitude control system".
1970 – 1980.
Los años 70 consideraron la introducción de los gráficos por computadora en el mundo de la televisión. Computer Image Corporation (CIC), desarrolló sistemas complejos de la dotación física y de software tales como ANIMAC, SCANIMATE yCAESAR.
1978.
El laboratorio central deFísica Aplicada de la UniversidadJohn-Hopkins publica un trabajo que se convertiría en la obra "Matematical elements for computer graphics" de DavidF. Rogers. Esta sucedió desde es emomento una de las disciplinas importante tanto para el trazado de línea como en la representación de objetos naturales. La informática gráfica se hizo presente en la gestión, la Medicina, la televisión, la industria del espectáculo, los vídeo juegos,la industria fílmica, y así en todas las disciplinas científicas, Matemáticas, Aeronáuticas, Mecánicas y otras muchas esferas del conocimiento.
1980 – 1990.
Turner Whitted publicó un artículo en el año 80 sobre un nuevo método de representación para simular superficies altamente reflexivas. Conocido hoy como raytracing.1999 – 2000. En 1993, la película Jurassic Park revoluciona los efectos visuales, al crear dinosaurios como nunca antes se habían visto, con la ayuda de las computadoras.
1999.
La empresa Autodesk tiene 1.000.000 usuarios de AutoCAD LT y 100.000 3D Studio.*2000: Autodesk inicia la venta por Internet de Auto CAD 2000.*2001: Presentación versión AutoCAD 2002. Destacan la función de asociación de funciones de las dimensiones en el dibujo, el editor gráfico de atributos. La definición de bloques y un conversor de capas asociado a la funcionalidad del gestor de normas. Orientación hacia Internet.
La disciplina originalmente se relacionó mucho a las técnicas de Tratamiento de imágenes .Su evolución no puede comprenderse sino con el análisis de su producción digital, tanto dentro del tratamiento estático o dinámico dentro de sus resultados.Esta define los gráficos, creados y generados por un ordenador, donde la gestión se basa en una estación gráfica compuesta de elementos materiales como el Procesador y la Tarjeta gráfica, las herramientas de adquisición como el digitalizador o la Cámara digital, las periféricos de interfaz de usuario como el ratón o la Tablilla gráfica, de medios de almacenamiento como el Disco Duro olas memorias USB y de herramientas de reproducción como la impresora
Suscribirse a:
Comentarios (Atom)